Fixing Common PDF Accessibility Issues
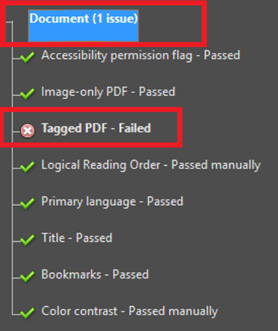
Document
This section covers common issues in the Document section of the Adobe Accessibility Checker.
Tagged PDF
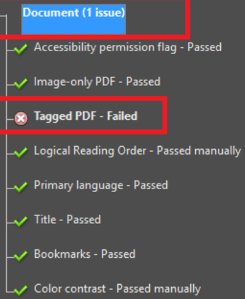
The tagged PDF rule check fails if the document is not tagged. This is important because you need the tags in order to check the logical reading order.
To fix the Tagged PDF issue:
- Right-click Tagged PDF – Failed and then click Fix
Logical Reading Order
Verify this rule check manually. Make sure that the reading order displayed in the tags panel coincides with the logical reading order of the document. Important: This issue should be checked last after you have fixed all other issues.
To manually check Logical Reading Order:
- Go to the tags panel.

- Click the arrow to expand the

- Click on the first tag in the list so that it is highlighted Notice how a box is around the corresponding content in the document.

- Use the down arrow key on your keyboard to tab through all of the The order of the tags in this list is the order in which the content will be read by a screen reader.
- If you find some tags are out of order you can drag and drop them to the correct
- Once the tags are in a Logical Reading Order, click on the accessibility icon to view the issues

- Right-click Logical Reading Order and then click Pass. The blue question mark to the left should now be a green checkmark.
NOTE: Since this issue has to be manually checked, the blue question mark will reappear the next time you open the document. You only need to check it again if you have made content changes to the document.
Primary Language
To fix the Primary Language issue:
- Right-click Primary Language - Failed and then click Fix, a new window will open.

- Select the correct language from the drop-down list and then click OK.
Title
The title is the text that will appear in search results when people use the search on the website. To fix the Title issue:
- Right-click Title - Failed and then click Fix, a new window may or may not open.
- If a window opens, uncheck the Leave As Is box below the Title field, enter a Title, and then click OK.
- If a window does not open, right-click on the document and then click Document Properties…
- Enter a meaningful title into the Title field and then click OK.

Color Contrast
Like Logical Reading Order, this issue must be checked manually. The color contrast needs to be high enough so that people who are color-blind can still read it. If your document only contains black text on a white background, it passes.
To check and fix Color Contrast:
- You will need the hexadecimal code of the text and background
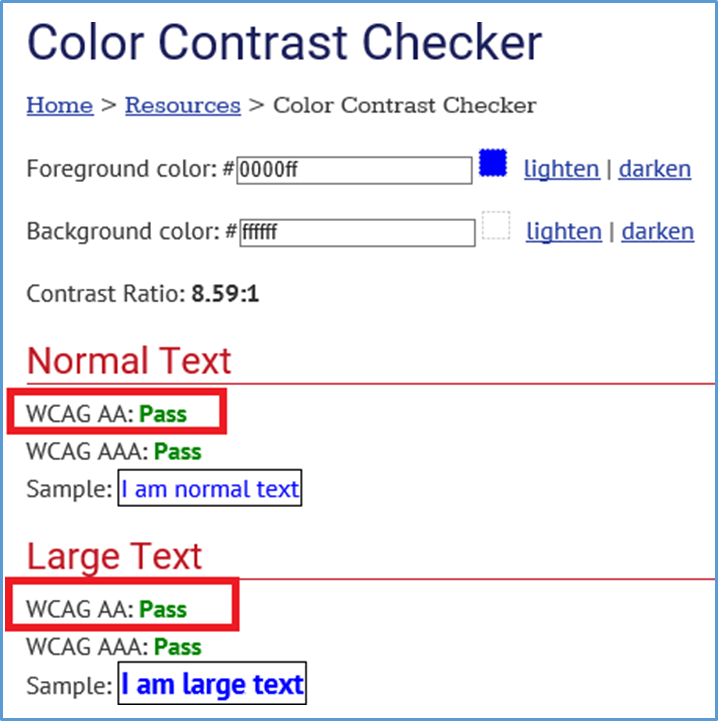
- Go to this website: http://webaim.org/resources/contrastchecker/
- Type the hexadecimal code of the text color into the Foreground color
- Type the hexadecimal code of the background color into the Background color
- If it passes both WCAG AA standards, skip to step If it fails one of the WCAG AA standards, skip to step 6.

- In Adobe, go to Edit > Preferences.
- Select Accessibility in the left-hand
- Check Replace Document Colors.
- Select Use High-Contrast colors.
- Choose the color combination you want from the drop-down list and then click OK.
- In the accessibility checker, right-click Color Contrast and then click
NOTE: Since this issue has to be manually checked, the blue question mark will reappear the next time you open the document. You only need to check it again if you changed the colors in the document.
Page Content
This section covers common issues in the Page Content section of the Adobe Accessibility Checker.
Tagged Content
This fails when there is content in the document that is not tagged in the tags panel. To fix the Tagged Content issue:
- First, check to see if the Tagged PDF issue, under Document, has failed or passed. If it failed, right-click on it and then click Fix. Sometimes this will also fix the Tagged Content If this did not fix the Tagged Content issue, continue to step two.

- Click the arrow symbol to the left of Tagged content – Failed, so you can see the list of elements causing this issue.
- Click Element 1, the corresponding content in the document should be
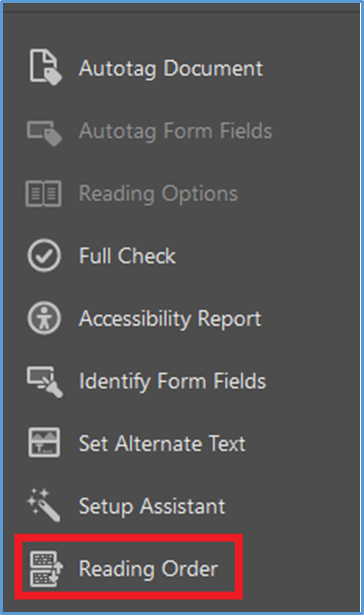
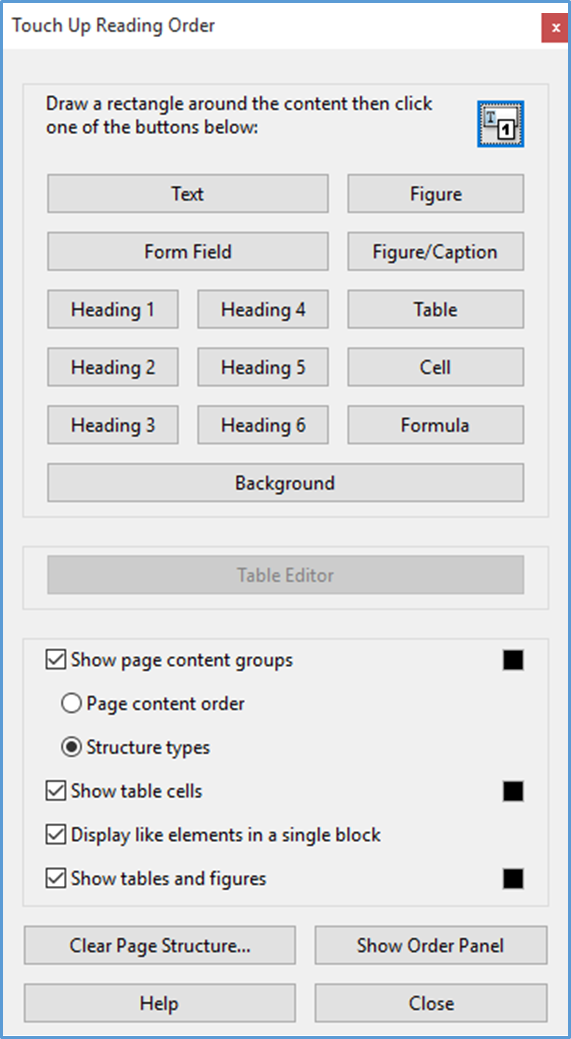
- In the tools pane, click Reading Order. The Touch Up Reading Order window opens.


- Draw a box around the highlighted content by holding down the left mouse button and dragging the crosshair until all of the content is inside the box. Release the mouse button. There should now be blue boxes around all of the content.
- In the Touch Up Reading Order window, click the appropriate button. For example, if the content you highlighted in step five is text then click Text, if it is an image then click Figure, if it is a form field then click Form Field, etc.
- Click Close.
- Right-click on Element 1 and then click Check Again. There should be one less element in the list
- Repeat steps 2-8 until all elements have been tagged and there is a green checkmark to the left of Tagged Content.
Tagged Annotations
The most common thing that causes this issue is links that are not properly tagged. To fix the Tagged Annotations issue:
- First, check to see if the Tagged PDF issue, under Document, has failed or passed. If it failed, right-click on it and then click Fix. Sometimes this will also fix the Tagged Annotations If this did not fix the Tagged Annotations issue, continue to step two.

- Go to the Tags Panel.
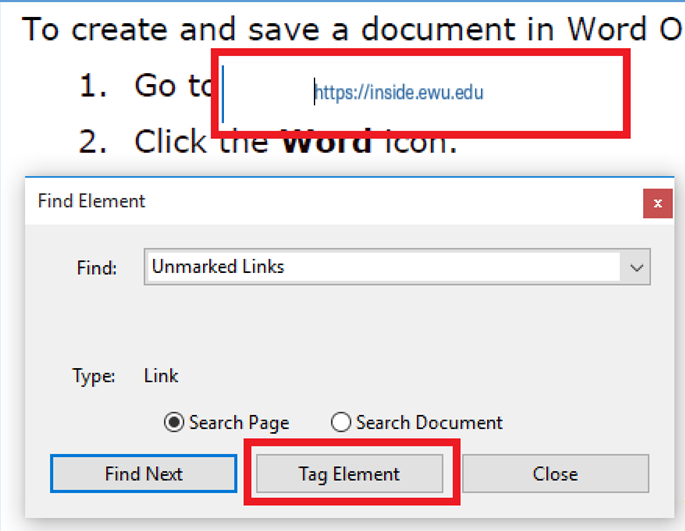
- Right-click on any tag and then click Find… The Find Element window will
- In the Find drop-down list, select Unmarked Links.
- Select Search Document and then click Find.
- There should now be a blue box around just the Click Tag Element. Continue to click tag element until all the links have been tagged.

- Click OK in the new window that Click Close in the Find Element window.
Tab Order
To fix the Tab Order issue:
- Right-click Tab order – Failed and then click Fix. If a message appears click OK.
Alternate Text
This section covers common issues in the Alternate Text section of the Adobe Accessibility Checker.
Figures Alternate Text
All images must have alternate text that describes the image to a screen reader user. To fix the Figures Alternate Text issue:
- Click the arrow symbol to the left of Figures alternate text – Failed.
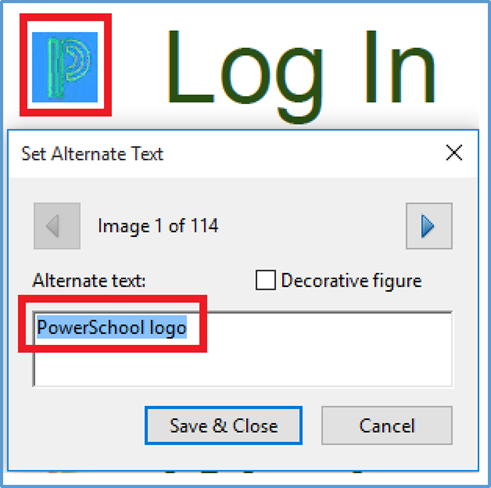
- Click Figure 1 to see which image needs alternate The image should now be highlighted in the document.

- Right-click Figure 1 and then click The Set Alternate Text window opens.
- Enter Alternate text that describes the image. If the image is purely decorative and does not contain any meaningful information to readers, you can check the decorative figure box instead of entering alternate text.

- When you are done adding alternate text to figure 1, click the right arrow button. The next image that needs alternate text will now be highlighted in the Repeat steps 4 and 5 until all images have alternate text.
- Click Save & Close.
Other Elements Alternate Text
According to Adobe, this check fails if content, other than images, needs alternate text. What I have seen most commonly cause this issue is an image that has been marked as a decorative figure.
To fix the Other Elements Alternate Text issue:
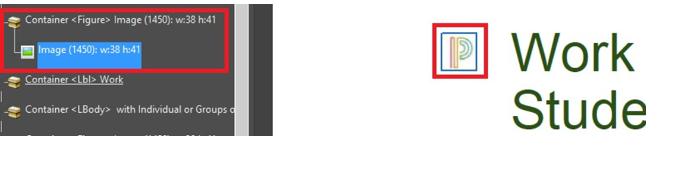
- Click the arrow symbol to the left of Other elements alternate text – Failed.
- Right-click Element 1 and then click Show in Content Panel. The content panel will open and Element 1's container in the content panel should now be highlighted.
NOTE: If step 2 does not work for you then you will have to go to the content panel by clicking on thecontent icon and then clicking through until you find the container element 1 is in.

- Right-click on the container and then click Create Artifact… The Create Artifact window will
- Click OK.
Tables
This section covers common issues in the Tables section of the Adobe Accessibility Checker. Some of these issues can be easily avoided in Adobe if you format your tables properly in Word before converting to PDF. Remember, only simple tables with one row of headers across the top and no merged cells can be fully ADA accessible.
Rows
The check fails if a Table Row tag, <TR>, is not a child of a Table tag, <Table>.
To fix the Rows issue:
- Click the arrow symbol to the left of Rows – Failed.
- Right-click Element 1 and then click Show in Tags Panel. The <TR> tag in the tags panel should now be highlighted.
-
Drag and drop the <TR> tag to its proper place under the <Table>
- Click the accessibility icon and then right-click Rows – Failed and then click Check Again. Repeat steps 2 – 4 until it passes.
TH and TD
The check fails if a Table Header Cell, <TH>, or a Table Data Cell, <TD>, is not a child of a Table Row, <TR>.
To fix the TH and TD issue:
- Click the arrow symbol to the left of TH and TD – Failed.
- Right-click Element 1 and then click Show in Tags Panel. The <TH> or <TD> tag in the tags panel should now be highlighted.
-
Drag and drop the <TH> or <TD> tag to its proper place under the correct<TR>
- Click the accessibility icon and then right-click TH and TD – Failed and then click Check Again. Repeat steps 2 – 4 until it passes.
Headers
This check fails if a table does not have a header row specified. To fix the Headers issue:
- Click the arrow to the left of Headers – Failed.
- Right-click Element 1 and then click Show in Tags Panel, the <Table> tag in the tags panel should now be highlighted.
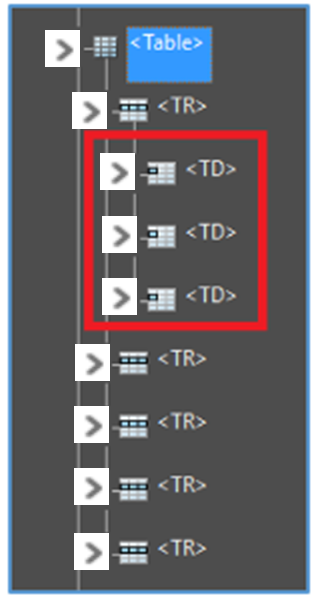
- Click the arrow to the left of the <Table> tag and then click the arrow symbol to the left of the first <TR> There should be multiple <TD> tags under the <TR> tag.

- Double-click the <TD> tags and then rename them to be <TH>
- Click the accessibility icon and then right-click Headers – Failed and then click Check Again. Repeat steps 2 – 5 until all tables have header rows and the check passes.
Regularity
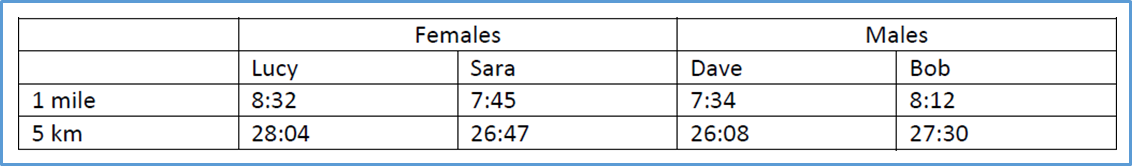
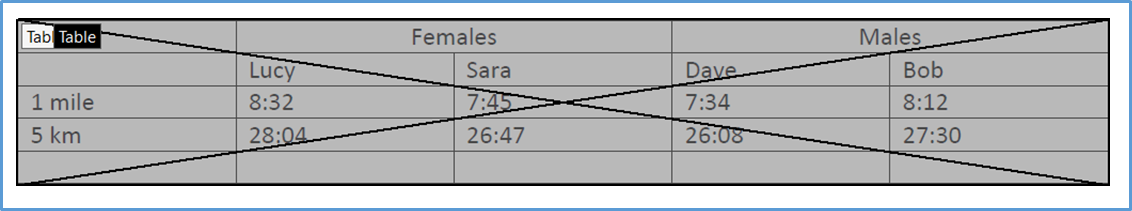
This check fails when a table does not contain the same number of columns in each row, and rows in each column. Merged cells are the most common cause. The only way to avoid this issue is to reformat your table in Word so there are no merged cells. Here is an example of a table that fails regularity because of the merged cells in the top row:

Summary
If this check fails, you do not have to fix it. Table summaries are optional, but can improve accessibility. To fix the Summary issue:
- Click the arrow symbol to the left of Summary – Failed.
- Click Element 1 so that you know which table needs a
- Click Reading Order in the tools pane. The Touch Up Reading Order window will open and there should now be a grey box on top of the table.

- Right-click in the grey box that is above the table and then click Edit Table Summary.
- Type a brief summary of what the data in the table represents and then click OK.
Lists
This section covers common issues in the Lists section of the Adobe Accessibility Checker.
List Items
The check fails if a List Item tag, <LI>, is not a child of a List tag, <L>. Content should be tagged as a list if it is in a bulleted or numbered list.
To fix the List Items issue:
- Right-click Element 1 and then click Show in Tags Panel. The list item tag, <LI>, should now be highlighted in the Tags Panel.
- If a List tag, <L>, already exists in the Tags Panel, skip to step 4. If a list tag does not exist, you can create one by right clicking on the <LI> tag and then click New Tag… The New Tag window will open.
- From the Type drop-down list, select or type List and then click OK. An <L> tag should now be in the Tags Panel.
-
Drag and drop the <LI> tag to the correct location under the <L>
Lbl and LBody
This check is very similar to the List Items check. It fails if a Label tag, <Lbl>, or a List Item Body tag,
<LBody>, is not a child of a List Item tag, <LI>. To fix the Lbl and LBody issue:
- Click the arrow symbol to the left of Lbl and Lbody – Failed, so you can see the list of Lbl/LBody causing this issue.
- Right-click Lbl/LBody 1 and then click Show in Tags Panel. The <Lbl> or <Lbody> in question will be highlighted.
-
Drag and drop the <Lbl> or <LBody> tag so that it is under an <LI>
Headings
This section covers common issues in the Headings section of the Adobe Accessibility Checker.
Appropriate Nesting
This rule checks that headings are in a proper order. If you are not sure how to properly order headings, I found this website helpful: http://oregonstate.edu/accessibility/headings
To fix the Appropriate Nesting issue:
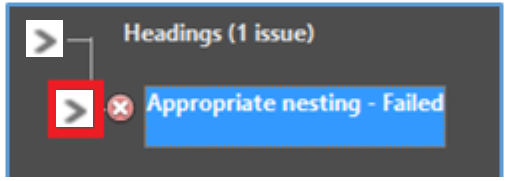
- Click the arrow symbol to the left of Appropriate A list of Element(s) should appear below.

- Right-click on Element 1 and then click Show in Tags Panel. It then highlights the tag and content in the document that are causing the problem.
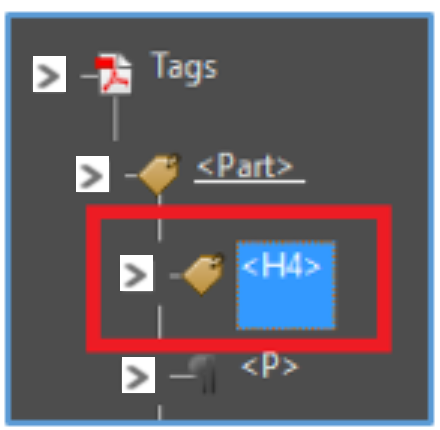
- Headers have to be in a logical order. In the example below, you can see that the issue is with a Heading 4, <H4>, at the top of the The first heading on any document should always be a Heading 1, <H1>. To fix this, just double click on the <H4> tag and then change the 4 to a 1.

- Go back to the accessibility checker by clicking the accessibility icon.
- Right-click on Element 1, under Appropriate Nesting, and then click Check Again. If you had multiple elements with this issue there should now be one less on the Continue fixing all of them until there is a green checkmark to the left of Appropriate Nesting.
NOTE: Sometimes, if there is only one element on the list, to begin with, and you follow steps 1-5 to fix it there will still be an element on the list. This is because fixing the previous element may have caused a different element to now be inappropriately nested. To fix, just follow the same steps.